В этой статье я затрону банальную тему, которая, тем не менее, вызывает часто трудности у тех, кто только начинает свое знакомство с Wordpress. Речь пойдет о том, как подключать к своему блогу плагины и размещать в коде статьи скрипт или iframe-код.
Подключение плагина к блогу
Загрузка плагина
Для подключения плагина к блогу можно пойти двумя путями:
- Перейти на сайт Wordpress по ссылке, скачать архив к себе на компьютер, распаковать его и скопировать папку на сервер с сайтом.
- Установить плагин из панели управления сайтом.
Для примера я взял партнерскую программу компании Aviasales, которая помогает в поиске выгодных авиабилетов и отелей. Это удобно, потому что у данной партнерки есть как отдельный плагин, так и формы для встраивания на сайт.
Итак, начнем. Первый вариант установки плагина — это скачать его на свой компьютер с сайта Wordpress. После этого плагин разархивируется и папка aviasalesru-search-widget переносится в директорию «/wp-content/plugins/» на сервере, где расположен ваш блог.
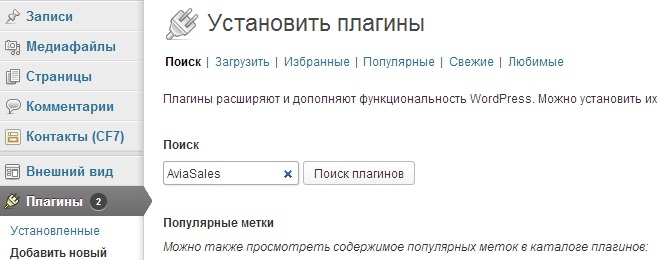
Второй вариант — установить плагин сразу из панели управление сайтом (в этом случае все получается чуть быстрее, т.к. требует меньшего количества действий). Для этого заходим в панель управления сайтом и выбираем пункт «Добавить новый» в разделе «Плагины».
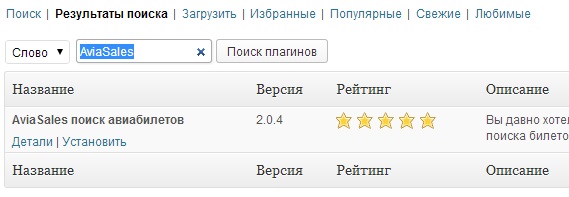
В открывшемся окне в поле поиска вводим название плагина, в нашем случае это Aviasales. И нажимаем кнопку «Поиск плагинов». После того как плагин найден жмем ссылку «Установить».
Активация и размещение плагина
После того как плагин установлен активируем его.
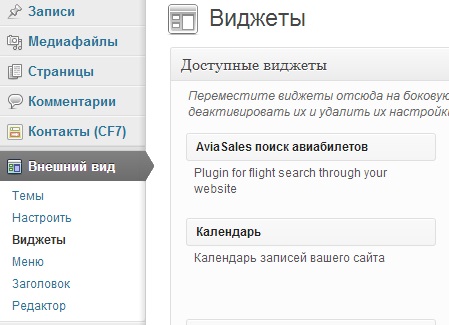
Плагин активирован и мы можем приступить к его настройке. Перейдем в раздел панели управления «Внешний вид», пункт «Виджеты».
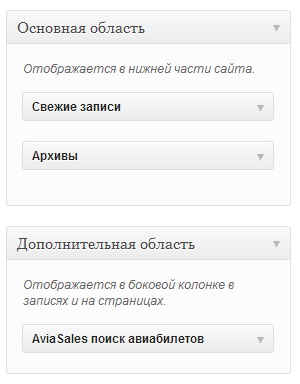
Для того чтобы плагин начал отображаться на сайте его нужно перетащить в любую из доступных областей. Эти области также называют сайдбарами. Они расположены в стороне от основного контента. Делается это так: зажимаем левую кнопку мыши на плагине в списке доступных виджетов и, не отпуская кнопки, переносим его в основную или дополнительную область.
Стоит отметить, что в различных шаблонах для WordPress расположение и размер областей может отличаться друг от друга. В классической версии, которая идет вместе с архивом вордпресса, основная область расположена внизу страницы, а дополнительная справа от основного контента.
Большинство плагинов легко подстраиваются под различия в областях. Делается это с помощью настроек плагина.
Настройки плагина
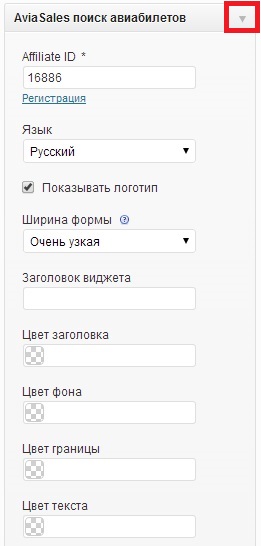
Для того чтобы открыть настройки плагина нажмите на стрелку рядом с его названием (повторное нажатие на стрелку сворачивает настройки плагина).
Настройки плагина для партнерской программы Aviasales содержат:
- Affiliate ID — партнерский код. Поле отмечено звездочкой — значит оно обязательно для заполнения.
- Язык — плагин поддерживает три языка: русский, английский и немецкий. Изменение языка влияет на внешний вид плагина и языковую версию сайта, на которую попадет посетитель, воспользовавшись плагином.
- Показывать логотип — отображать или нет логотип компании Aviasales.
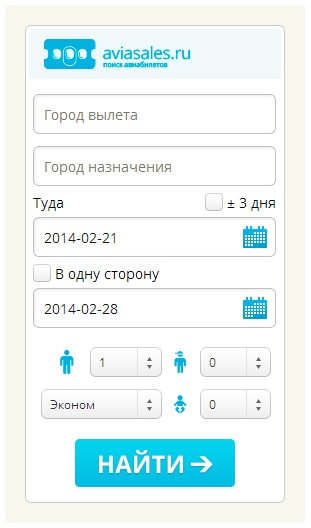
- Ширина формы — определяется, как будет выглядеть виджет на сайте:
- Очень узкая — вариант подходит для блоков шириной до 240 px. Все поля располагаются друг под другом.
- Узкая — подходит для блоков шириной от 240 px до 360 px. Все поля так же располагаются друг под другом.
- Средняя — ширина формы оптимальна для блоков от 360 px до 600 px. Поля располагаются в два столбика.
- Широкая — вариант подходит для блоков шириной свыше 600 px. Все поля вытянуты в одну линию.
- Заголовок виджета — текст над плагином.
- Цвет заголовка, фона, границы, текста — настраивается оформление виджет под дизайн вашего сайта.
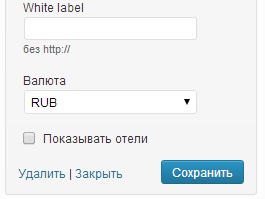
- White label — если в своей работе с партнерской программой вы используете White label, то в это поле необходимо вписать его адрес без http://.
- Валюта — выбирается валюта, в которой будут выводиться цены на авиабилеты.
После того как плагин настроен и сохранен он начинает отображаться на странице вашего блога.
Размещение скрипта/кода в тексте статьи
У плагина есть существенный недостаток — разместить его можно только в одном из сайдбаров (т.е. в областях вне контента). Если по какой-то причине такой вариант не подходит вы можете пойти другим путем — вставить код скрипта в текст статьи. Находясь в редакторе статьи, переключитесь из режима «Визуально» в режим «Текст».
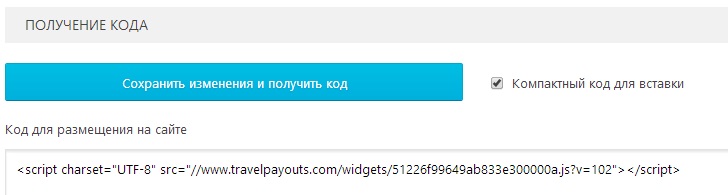
В этом режиме все элементы форматирования текста (выделение жирным, картинки, заголовки и пр.) представлены в виде кусков html кода. Теперь осталось вставить в нужном месте статьи требуемый код. К примеру, я размещаю код формы поиска авиабилетов. Для этого нужно зайти в личный кабинет партнерской программы и в разделе «Инструменты» выбрать пункт «Поисковая форма«. После того как поисковая форма настроена сохраняем её, копируем код и вставляем в статью.
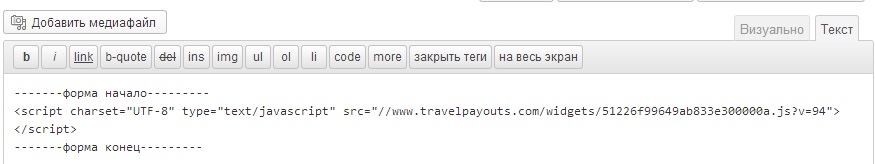
Вставляем:
 Для чего добавлен текст «форма начало», «форма конец»? Дело в том, что после размещения формы она не отображается в визуальном редакторе. Её код виден только в текстовом редакторе. Поэтому если вы вернетесь в визуальный редактор и продолжите писать статью, то есть большая вероятность удалить или повредить код формы. Текст, которым вы отделяете начало и конец кода от остального контента удаляется перед публикацией статьи. Делать это лучше в текстовом редакторе, чтобы не зацепить ничего нужного.
Для чего добавлен текст «форма начало», «форма конец»? Дело в том, что после размещения формы она не отображается в визуальном редакторе. Её код виден только в текстовом редакторе. Поэтому если вы вернетесь в визуальный редактор и продолжите писать статью, то есть большая вероятность удалить или повредить код формы. Текст, которым вы отделяете начало и конец кода от остального контента удаляется перед публикацией статьи. Делать это лучше в текстовом редакторе, чтобы не зацепить ничего нужного.
Кстати, вставленный код формы не отображается на предварительном просмотре статьи. Виден он только после того как статья опубликована.
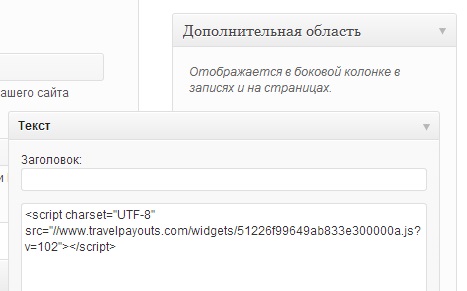
Форма поиска является альтернативой плагину для размещения в сайдбарах. Для этого скопируйте код формы поиска, зайдите в раздел «Внешний вид» — «Виджеты» и перетащите виджет «Текст» в ту область, где хотите разместить код формы. После этого вставьте код формы в область для ввода текста.
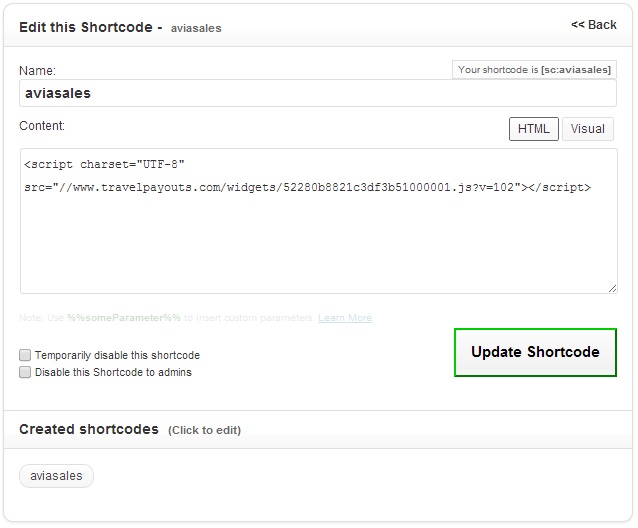
Чтобы оптимизировать размещение кода в тексте статей воспользуйтесь плагином Shortcoder. После его установки перейдите в раздел «Параметры» и выберите пункт меню Shortcoder. Здесь нужно написать название кода, по которому он будет вызываться в тексте статьи и вставить сам код.
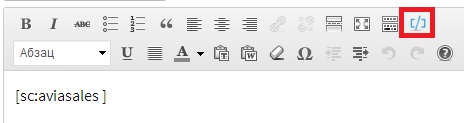
После того как код сохранен в панели редактирования статьи нажмите на иконку плагина Shortcoder и выберите нужный код. Или напишите вызов кода сами в тексте статьи.
Дополнения по настройке плагина поиска билетов
Помимо стандартных методов настройки плагина, существует более сложные, требующие технических знаний, методы.
Например, если вы хотите заменить автоматическое определение города вылета по geoip и поставить в поля «Город вылеты» или «Город назначения» фиксированные значения, необходимо сделать следующее:
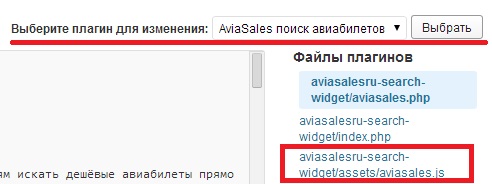
- Перейдите в раздел «Плагины» пункт «Редактор», выберите плагин «Aviasales поиск авиабилетов» и откройте файл aviasalesru-search-widget/assets/aviasales.js.

- В окне кода найдите params_attributes {}.
- Вставьте в фигурные скобки код (name — название города, iata — ИАТА код города) и сохраните результат:
params_attributes : {
origin: {name: "Москва",iata: "MOW"},
destination: {name: "Сингапур",iata: "SIN"}
}
Теперь поля «Город вылеты» и «Город назначения» будут по умолчанию заполнены.